Photoshop・デザイン上達に役立つ本
| Photoshopレタッチ
|
|
▼オススメ箇所
・やり方が1手順ごとに丁寧に書いてある
・この本1冊やれば初心者から格段にレベルアップ!
・中級者以上でもこんなやり方があるのか!という新しい発見があると思う
・サンプルがダウンロードできるので、すぐに始められる
・フルカラーP255の大容量
・レタッチメインのため、使う機能を絞っているから覚えやすい
・見せたいもの・伝えたいこと、考え方も記載されているので作るだけじゃない!
・パスツールがよく出てくるので練習になる
・ページ順にやっていけば1から作っている感がある
▼気になるところ
・書き出しなど基礎の説明がないので0からの人は「?」が出るかも
・切り抜き多いw
| Photoshop 10年使える逆引き手帖
|
|
▼オススメ箇所
・基礎の基礎から書いてあるので0から始める人にもわかる!
・やり方が1手順ごとに丁寧に書いてある
・中級者以上の人も普段使わないテクニックが掲載されているので新発見も!
・222の幅広い項目が様々な人
・サンプルがダウンロードできるので、すぐに始められる
・ショートカットはWin / Mac両方記載されている
・フルカラーP368の大容量
▼気になるところ
・初心者からプロ技までなので、初心者が読んでもよくわからない項目がある
・222項目も説明があるので必要なところしか開かないかもしれない
・項目が細かく分かれているのでページ順にやるものではない
| なるほどデザイン
|
|
▼オススメ箇所
・画像が多く視覚的に学べる
・例題の良い所、惜しい所が記載されている
・デザインの構造、骨格の作り方が記載されている
・様々なデザインに参考になりそう
・フルカラーp269の大容量
▼気になるところ
・目次の意味があまりない。
| ノンデザイナーズ・デザインブック
|
|
▼オススメ箇所
・デザインの基礎「近接」「整列」「反復」「コントラスト」について学べる
・カラーやフォントについても基礎から学べる
・クイズ(テスト)が合間にあるので身についているか確認できる
・1/3くらいはフォント、タイポグラフィについて書かれている
▼気になるところ
・フルカラーで画像もたくさんあるけれど、若干文字が多いかな
・海外の本を翻訳してあるので、英文の見本が多い
| 配色アイデア手帖 めくって見つける新しいデザインの本
|
|
▼オススメ箇所
・8割画像で感覚的に見れる
・各イメージにデザイン・パターン・イラスト例が載っている
・色の数値がCMYKとRGB両方記載されている
・配色テーマごとにリード文も記載されており色のイメージがしやすい
・フルカラーP304の大容量
▼気になるところ
・色だけの案だったらAdobe colorでいいのではと思ってしまう
バナー模写29
バナー模写29回目
参考サイトは「retrobanner」さんです。
▼参考バナー

▼作成バナー

| 作り方
簡単に。。。さらっと。。。
▼その1 背景を黒くする
描画色を黒にして塗りつぶしツールでサッと黒く。
▼その2 金色の枠作成
長方形ツールで枠を描く。太さは3px、色はなんでも。
「レイヤースタイルを追加」で境界線にチェックを入れる。
塗りつぶしタイプ→グラデーションにして、お好みのグラデーションを作成。

▼その3 ワインレッドの長方形作成

長方形ツールで線なしで描き、「レイヤースタイルの追加」からグラデーションオーバーレイにチェックを入れてお好みの色、グラデーション具合を調整。
▼その4 テキスト追加
「Kamimine Town, Saga」はCharter
「上峰町」には「レイヤースタイルの追加」からグラデーションオーバーレイにチェックを入れてお好みの色、グラデーション具合を調整。
更にフィルター→ノイズ→ノイズを加えるでザラザラ感を出す。
▼その5 曲線を描く

まず、新しいレイヤーを用意する!
「ペンツール」で曲線を描く
右クリックで「パスの境界線を描く」を選択
お好みの描き方(鉛筆、ブラシなど)を選択して描く。
「レイヤースタイルの追加」でグラデーションオーバーレイを選択してお好みのグラデーション具合にしていく。
▼その5 お肉の画像盛って入れる
↓お肉盛る前

↓お肉盛った後

余計な部分は「レイヤーマスクを追加」して黒で塗ります。
▼その6 グラデーションでうっすら暗くする

新しいレイヤーを追加してグラデーションツールを選択、
グラデーションエディターで「描画色から透明に」を選んで画像上でドラッグする。

上段の左から2番目。
▼その7 キラキラ作成
新しいレイヤーを用意、ブラシツールなどで直線を描く。
フィルター→ぼかし→ぼかし(移動)→描いた直線と同じ方向の角度を選び、距離はお好みで。
レイヤーを複製して十字になるように回転。
新しいフィルターを用意して「楕円形ツール」などで円を描く。
フィルター→ぼかし→ぼかし(ガウス)でぼかす。
十字のレイヤーと合わせるとキラキラに!

| 感想
グラデーションの位置がいまいちわかっていない感じ。
角度やスタイルを変更するとますますわからなくなる。
プレビューで見えるけれど、プレビューと実際はまた違うし。。。
バナー模写28
バナー模写28回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

| 作り方
▼画像を入れる枠を作る
ツールボックスから「長方形ツール」を選び、写真を入れる枠を作ります
画像は右クリックからスマートオブジェクトを選択して「長方形ツール」の中に「クリッピングマスク」で画像を入れます。
↓画像を全て入れると

▼テキストを入れる
日本語は「ヒラギノ角ゴPro」、英語は「Myriad Pro」で入れました。
↓テキストを入れるとこんな感じ

▼画像を徐々に消す
テキストの下に画像を入れる。
そのまま入れると、境界線がくっきりしている。
↓こんな感じ

画像にマスクをかけて境界線がわからないように徐々に消していく。
画像に「レイヤーマスク」を追加してグラデーションツールで
上段の左から2番目の黒から透明のものを選ぶ

↓マスク後

| 感想
今回は凝った物ではなかったので、作るのは大変ではなかった。
「器」の漢字がとてもインパクトを与えるデザインだなと思った。
左右対称の漢字だけれども固くなっていない。
他のテキストの影響で可愛らしい印象になっているのを感じた。
バナー模写27
バナー模写27回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
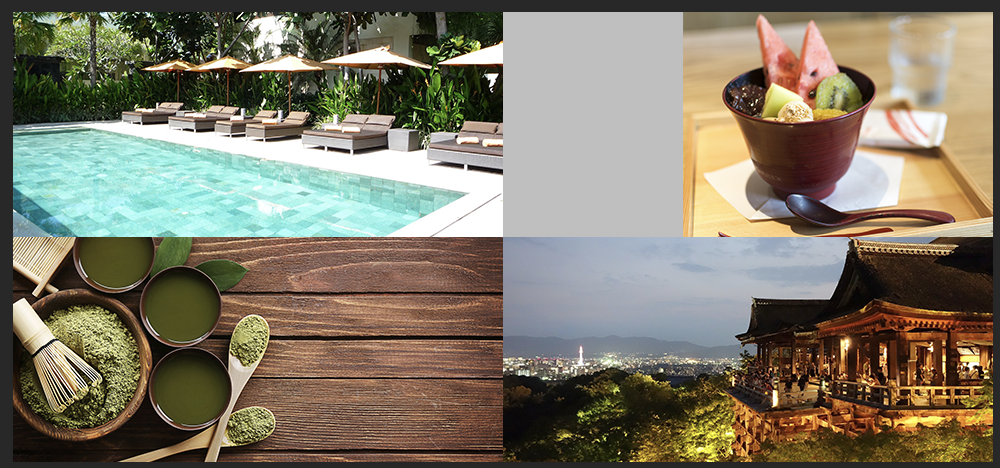
▼参考バナー

▼作成バナー

| 作り方
▼画像を入れる枠を作る
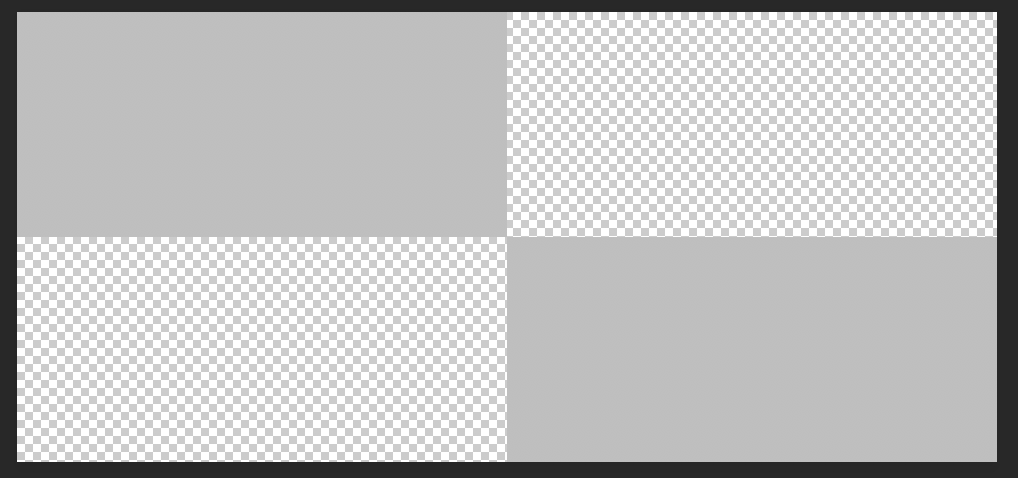
ツールボックスから「長方形ツール」を選び、写真を入れる枠を4つ作ります
↓これ(左上、右下に2つ入れた状態)

画像はスマートオブジェクトをして「長方形ツール」の中に「クリッピングマスク」で画像を入れます。
↓これ

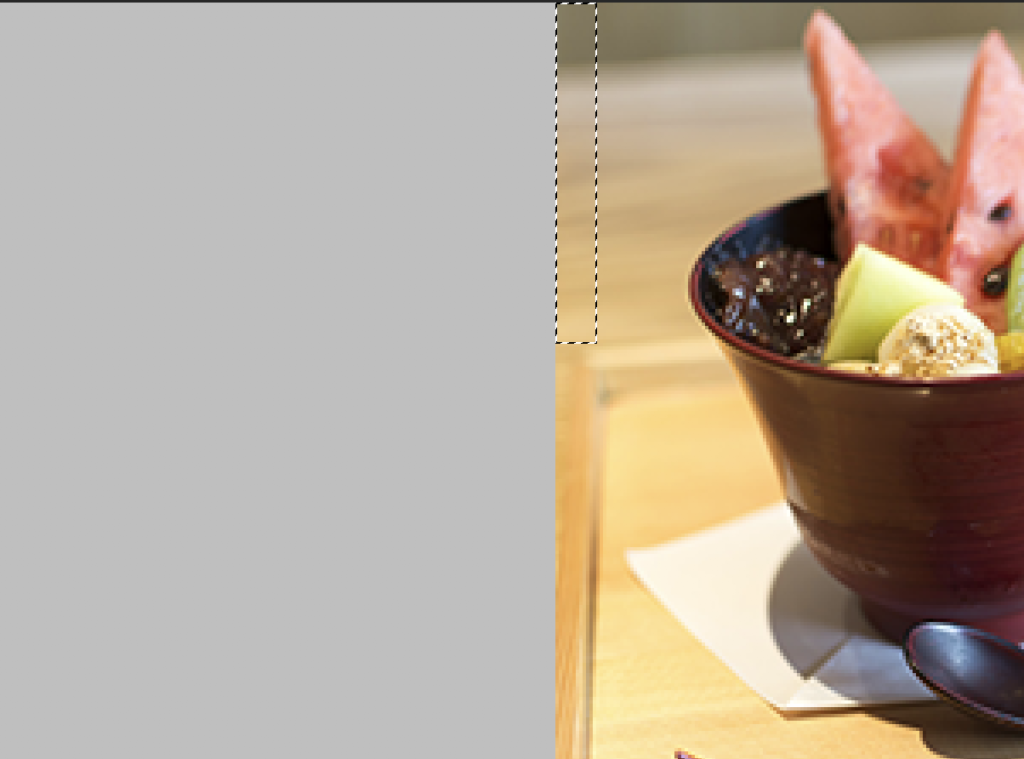
右上の画像は、サイズが足りなくて左半分背景画像がないので、作ります。
▼サイズが足りない画像を作る
長方形選択ツール ![]() を選択
を選択
似た背景の部分を選択する。
↓これ

(Mac)[option] + [command ⌘] + [◀︎] (矢印)
(Win)[Alt] + [Ctrl] + [←](矢印)
コピペされつつ進む。
↓こんな感じ

▼グラデーションの線を作る
ツールボックスで「楕円形ツール」を選び、
線:なし/塗り:白を選択して描く
↓これ。

次もツールボックスで「楕円形ツール」を選び、
線:白(太さ6px)/塗り:なしで楕円形を描く。
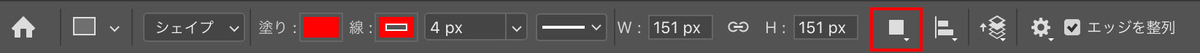
右下の 「レイヤースタイルの追加」![]() から「グラデーションオーバーレイ」にチェックを入れます。
から「グラデーションオーバーレイ」にチェックを入れます。
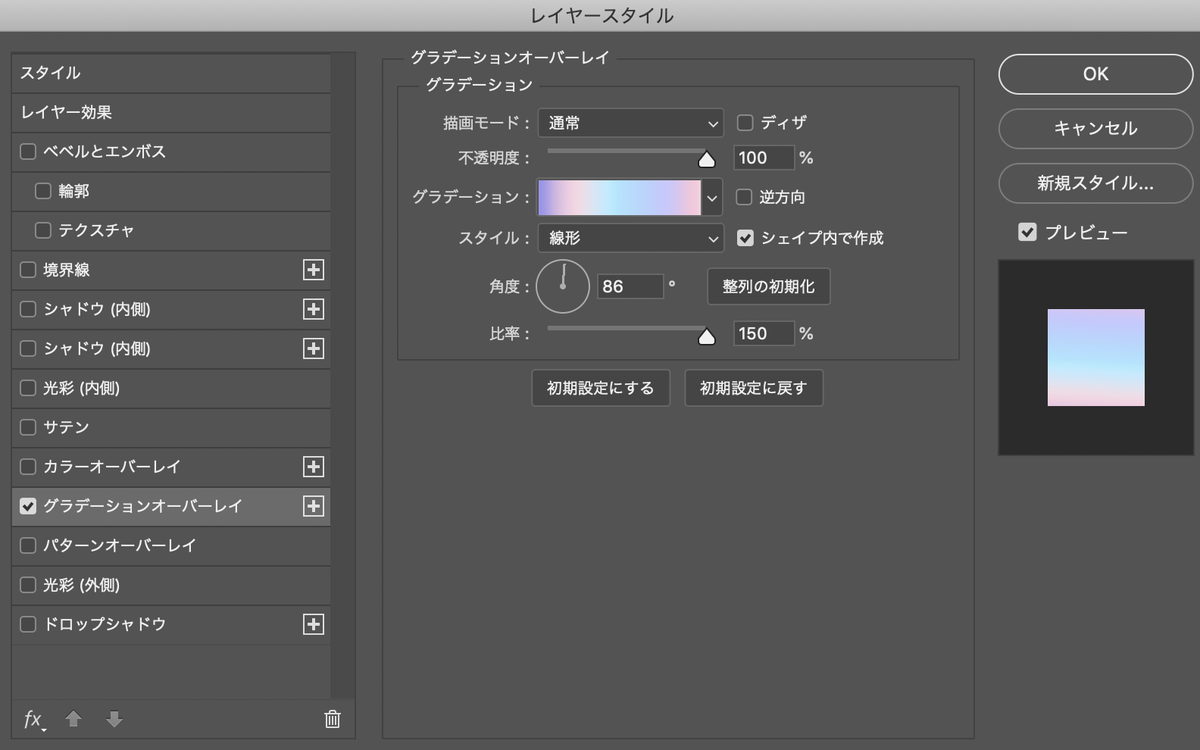
↓設定はこんな感じ。

- 描画モード:通常
- 不透明度:100%
- スタイル:線形、シェイプ内で作成にチェック
- 角度:86°
- 比率:150%
グラデーションの位置とカラーはお好きな感じで。
↓これ。

左から。
- カラー:#9c94ec 位置:1%
- カラー:#f4d2e2 位置:21%
- カラー:#c0eaff 位置:41%
- カラー:#ade3ff 位置:49%
- カラー:#c6c9ff 位置:77%
- カラー:#f7c6dc 位置:94%
- カラー:#f4d4e3 位置:100%
↓設定するとこんな感じ

作成した「楕円形」を選択して[command⌘] + [J](Mac)で同じものをコピーできます。(Win)は[Ctrl] + [J]
コピーしたら、「グラデーションオーバーレイ」をダブルクリックしてレイヤースタイルのウィンドウを開きます。
グラデーションの横に「逆方向」の項目があるのでチェックを入れます。
↓これ。

↓2本設定するとこんな感じ

▼テキスト配置
↓これ。

◾️設定したフォント
▼リボン配置
↓これ。

リボンの作り方はこちら↓↓↓
▼装飾
↓左右のカラフルこれ。

「ブラシツール」で1つずつ描きました。
↓これ。

オプションバーから「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選ぶ。

半径0.6pxぐらい。
↓ぼかし(ガウス)を入れるとこうなる。

ツールボックスから「多角形ツール」を選び、多角形を作成する。
↓これ。

1つ作成したら、[command⌘] + [J](Mac)で量産して配置。
↓配置するとこんな感じ。

| 感想
グラデーションで作ったカラフルな線がお気に入り。
2本中1本は逆方向に配置したのもイイ!!
逆方向に配置ではなくてもっと反対色になるように配置してもよかったかもしれない。
リボンを作る2
| 完成イメージ

| 作り方

サイドメニューから「長方形ツール」を選び、長方形を描く

レイヤーメニューで長方形1を選択して

Mac:[command ⌘] + [J]
Win:[Ctrl] + [J]
でコピー

真ん中の「長方形1」を選択して
Mac:[command ⌘] + [T]
Win:[Ctrl] + [T]
を押すとシェイプを動かすことができるので、[↓]を押して下に移動させ
長さを短くする

サイドメニューから「ペンツール」の「アンカーポイントの追加ツール」を選択
短い方のリボンの真ん中ぐらいの高さにアンカーを追加する。

アンカーポイントは右にドラッグ

ハンドル(ハンドル=○の部分)は■にドラッグする

レイヤーパネルの長方形1のサムネイルをダブルクリックして
カラーパレットを出して少し暗い色にする

長いリボンの近くに移動させる

「アンカーポイントの追加ツール」から「ペンツール」に変更して
ツールモードを「シェイプ」にする

リボンの折り目の影部分を描く

描くとレイヤーパネルに「シェイプ1」ができるので、
「シェイプ1」のサムネイルをダブルクリックしてカラーパレットから
さらに暗い色を選択する

レイヤーパネルの「シェイプ1」「長方形1」を選択して

Mac:[command ⌘] + [J]
Win:[Ctrl] + [J]
でコピーを作成

選択したまま
Mac:[command ⌘] + [T]
Win:[Ctrl] + [T]
で右側へ移動させる

右クリックで「水平方向に反転」を選ぶ

位置を調整して出来上がり!!

| アーチにする
サイドメニューから「長方形ツール」を選択し、
背景以外のレイヤーを全選択して
Mac:[command ⌘] + [T]
Win:[Ctrl] + [T]
を押す。
上部のアイコン ![]() を押す
を押す
ワープ:カスタムのメニューが出てくるので

カスタムを「アーチ」に変更

カーブのパーセンテージをお好みに変更する

20%にすると・・・

リボンを作る

今回はPhotoshopでリボンの描き方を紹介します。
▼長方形ツールを描く

左のツールバーから「長方形ツール」を選択
少し長押しすることで複数のツールが出てきます。
↓これ。

「長方形ツール」を選択。
四角形の色、線の色・太さは上のオプションバーから選択することができる。
↓これ。

あ。あと、↑「塗り」の隣にある「ツールモード」は「シェイプ」にする。
ドラッグして長方形を描く。
※[Shift]を押しながらドラッグすると「正方形」が描けます。
▼端を三角形に消す

上部のオプションバーから「パスの操作」で「前面シェイプの削除」を選択
↓これ。


先に描いた長方形の上に長方形を描くと、重なった部分が消えます。
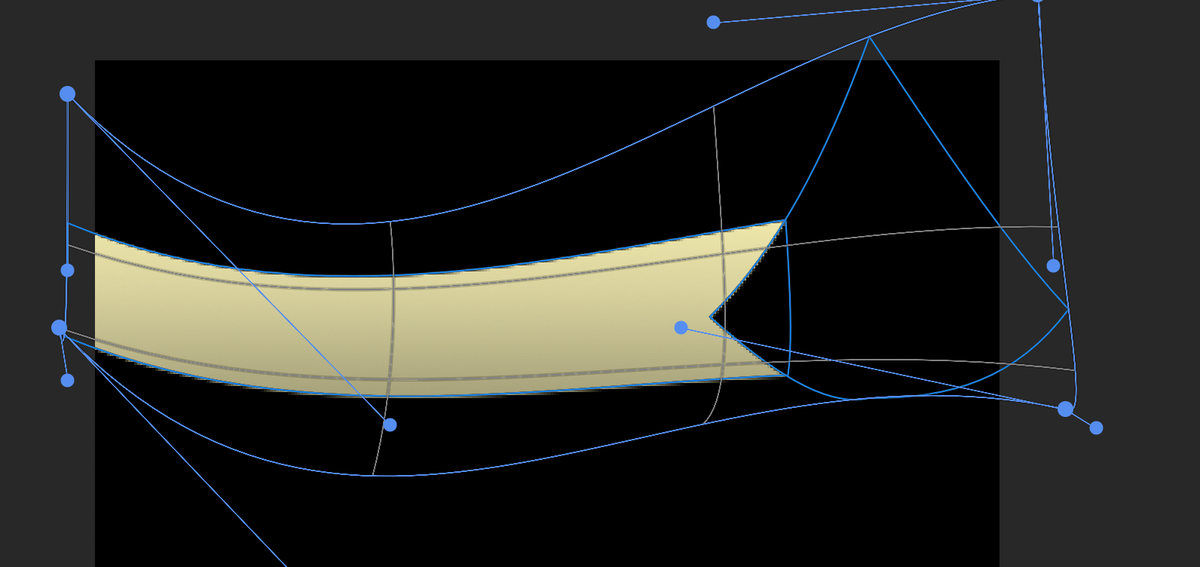
▼リボンにカーブをつける

メニューバーから「編集」→「パスを変形」→「ワープ」を選択する
↓これ。

選択すると下の画像のように複数線が出てくるので、伸ばしたり縮めたりしてリボンのカーブ具合を調整できます。

↓調整後

星を作る

星を描く方法は色々あります!
私は初心者なので、今の所2つしか知りません。。。
| その1 多角形ツールから作る
左側のツールバー(人によっては左側にないかもしれませんが…)から
長押しするといくつか出てくるので、多角形ツールを選びます。
↓この部分。

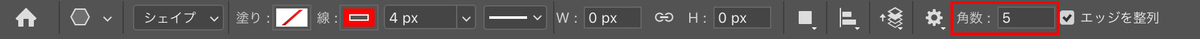
多角形ツールを選んだら、上部のオプションバーの角数を「5」にする。
↓上部にあるこれの部分。

※ツールモードが「シェイプ」になっていることを確認。
↓ここの部分

※塗りつぶしの色、線の色、線の太さを決めることもできます。
画像ウィンドウ部分のどこでもいいのでクリックする。
↓画像ウィンドウ

すると、「多角形を作成」メニューが出てくる。
↓このメニュー

※星にチェックを入れる。
辺のくぼみ50%にすれば一般的な星の画像を作ることができます。
数値や「コーナーを滑らかに」や「くぼみを滑らかに」にチェックを入れるとどうなるかは下記の表にまとめてみましたのでご参考に。
▼星の表
※全て「星」にチェックを入れています。

| その2 カスタムシェイプツールから作る
左側のツールバー(人によっては左側にないかもしれませんが…)から
カスタムシェイプツールを選びます。
↓この部分

こちらもツールモードが「シェイプ」になっていることを確認する。
この時点で塗りたい色、線の色、太さなどを決めてしまってもいいです。
↓この部分

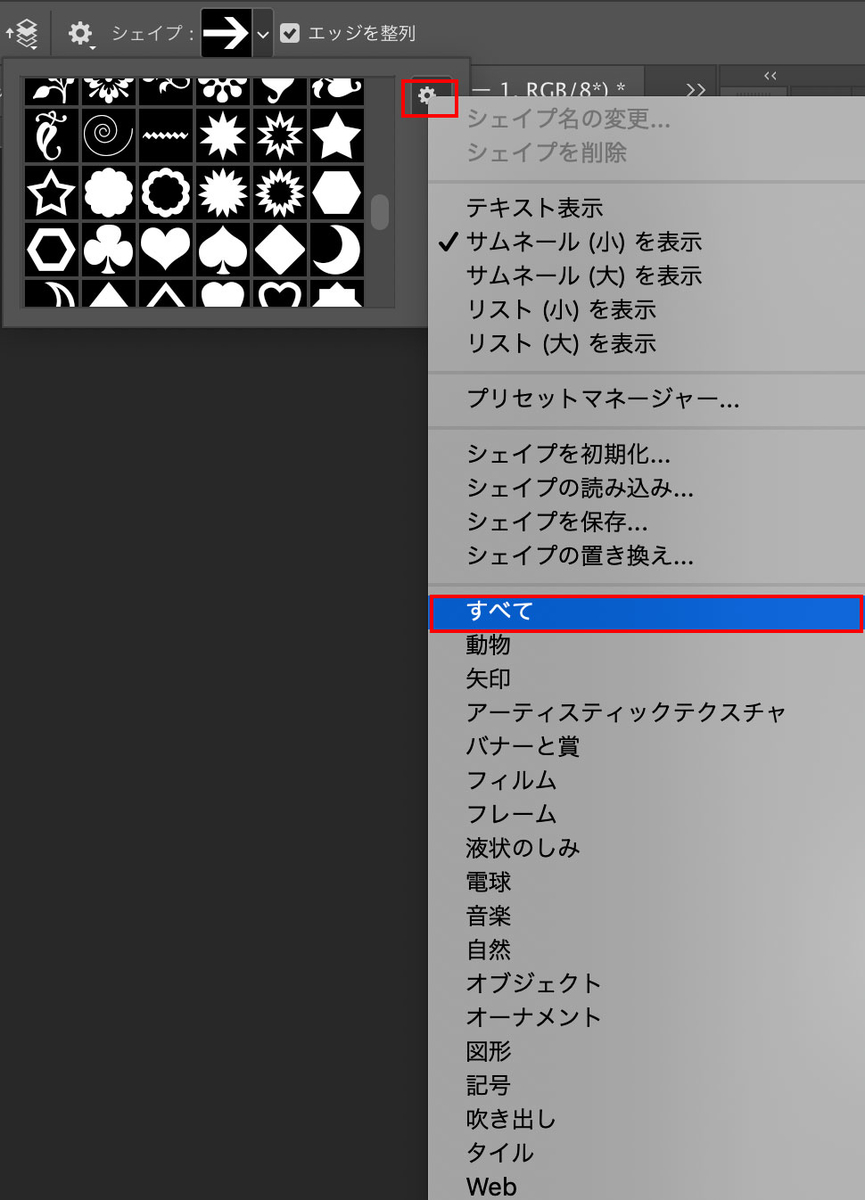
カスタムシェイプツールを選んだら、上部のオプションバーのシェイプ横の「v」一覧を出し、星の図形を選ぶ。
↓この部分

全部出てこない場合は、右の歯車マークから「すべて」を選択すると出ると思います。
↓全部出てこない場合