バナー模写24
バナー模写24回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

※竹田城跡、但馬の画像ではありません。
| 作り方
▼楕円ツール
↓この部分

楕円形ツールで円を描く。(塗り:白 線の色:67c9e4 太さ:6px)
▼楕円形ツール 点線
↓この部分(中の点線部分)

楕円形ツールで円を描く(塗り:なし 線の色:67c9e4 太さ:1px)
上部のメニューバーから「シェイプの線の種類を設定」から点線を選ぶ。
点線のダッシュ部分と空白の間隔は下の「詳細オプション」から決めることができる。

今回はダッシュ:4、間隔:4で作成しました。

▼レイヤーの描画モード
↓この部分

太陽部分は鉛筆ツールで描きました。
山だけ背景が少し透けているようにしています。
↓元の山画像はこれ。

レイヤーの描画モードはすぐ下のレイヤーの影響を受けるため、レイヤーの順番が大事になります。
この場合、
①(一番上のレイヤー)山
② 太陽
③ 楕円形ツール(点線)
④ 楕円形ツール
⑤(一番下のレイヤー)背景
にしています。
このままレイヤーの描画モードを設定しても④の楕円形ツールの白塗りの影響を受けます。
※②太陽は鉛筆で描いたところ以外は透明なので影響を受けない。
※③楕円形ツール(点線)も塗りなしで描いているので、点線の部分以外透明。
なので、山の画像のすぐ下に背景画像を入れます。
大きいサイズのまま入れてしまうと、透明部分に背景画像が入ってしまうので、山の画像のサイズだけにします。
背景画像を選択したまま「Ctrl+J」を押すと背景を複製出来ます。
複製したら長方形選択ツール![]() で大まかに山の画像の周りを選択します。
で大まかに山の画像の周りを選択します。
右下の「レイヤーマスクを追加」![]() で選択外の部分を見えなくします。
で選択外の部分を見えなくします。
レイヤーマスクの方を選択して、更に余計なところを「ブラシツール」の黒色で塗っていきます。

山の画像を選択し、描画モードを「オーバーレイ」にすると出来上がり!

▼パスツール
↓この部分

パスツール ![]() を選択します。
を選択します。
上のメニューバーのパスツールマークの隣を「シェイプ」にします。

点線で描いてあるので、上部のメニューから点線を選択。

参考バナーをなぞって雲を作ります。
出来たら、「Ctrl+J」で雲のシェイプを複製して影の部分を作ります。
同じ雲のシェイプが2つある内、下層のレイヤーに影の網目模様をつけます。
↓この部分

パスツール ![]() を選択して「塗り」を水色(#69cce9)に変更
を選択して「塗り」を水色(#69cce9)に変更

対象のシェイプを選択した状態で、「レイヤースタイルを追加」 ![]() を押します。
を押します。
「パターンオーバーレイ」にチェックを入れる。

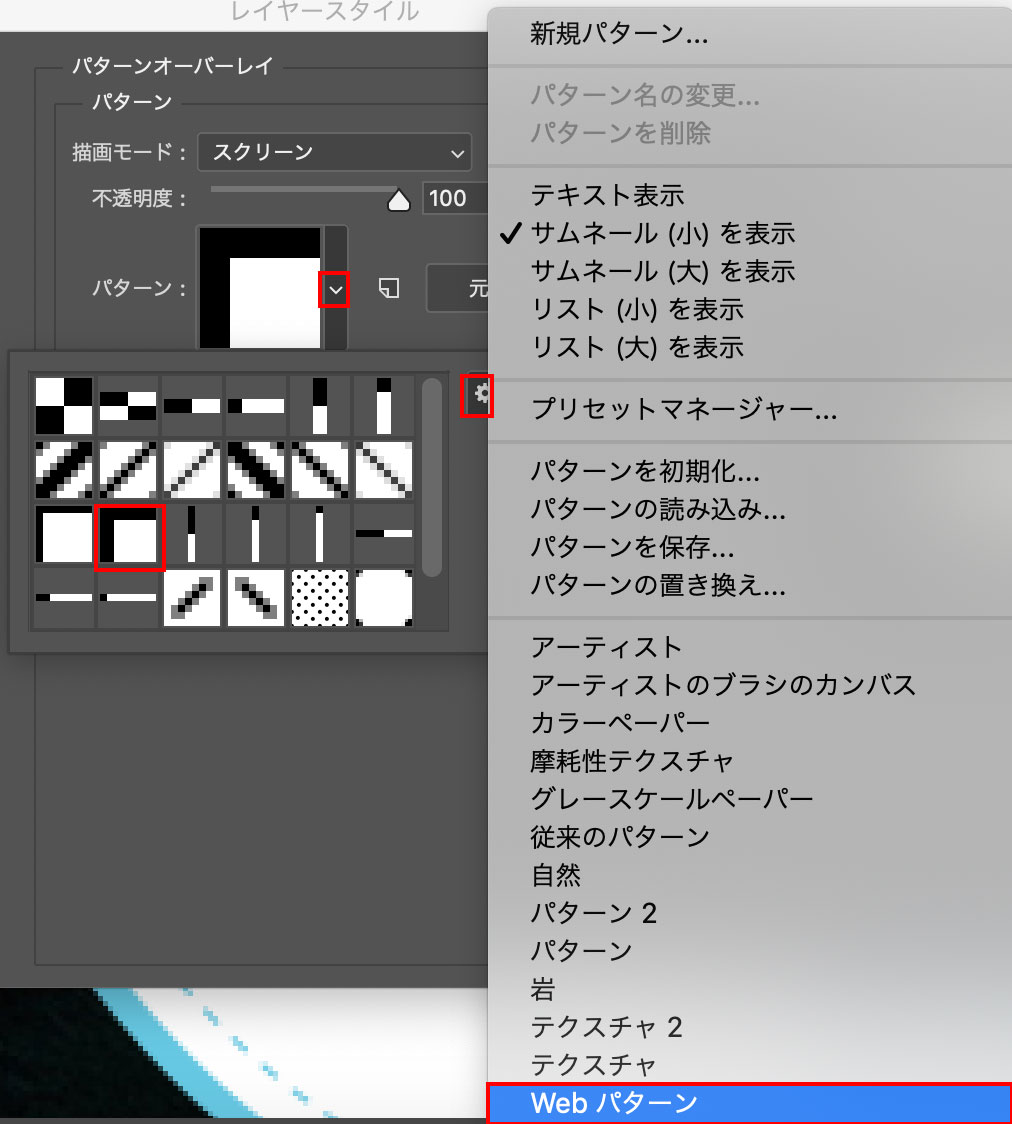
「パターン」横の「v」を押す。
歯車のマークから「Webパターン」を選ぶ。
上から3段目、左から2番目を選択。
色も少しだけグレーとイエローが混じったような色だったので、
「カラーオーバーレイ」にもチェックを入れる。
「描画モード:通常」「色:#c6c7b0」「不透明度:24%」に設定。
雲の影の位置を調整して完成!
▼YUME TAJIMA部分
↓この部分

上の太陽、右の人と建物、下の動物は「鉛筆ツール」で手書きしたので説明は省きます。
まずは「楕円形ツール」で円を描く。(塗り:白 線:#0f933d 2px)
線の外側が少し白い色が入っているので、「レイヤースタイルの追加」で「境界線」にチェックを入れる。
数値は↓↓↓↓を参考に。

あとは楕円形を複数作っていく!


太陽を手書きで描いて、テキストを入れる

また楕円形付け足していく


牛を手書きで描く。

右側に人と建物を描いて完成!!

▼感想
山の画像が背景のオーバーレイで水色がグラデーションになっているのがいい感じでお気に入り。
手書きの部分は上手く描けない。
斜めの線は鉛筆ツールだとガタガタになってしまうので、
シェイプツールを使って描いた方が綺麗に描けるのかな。
それはそれで面倒だなぁ・・・。
他のやり方も見つけたいな。