バナー模写27
バナー模写27回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
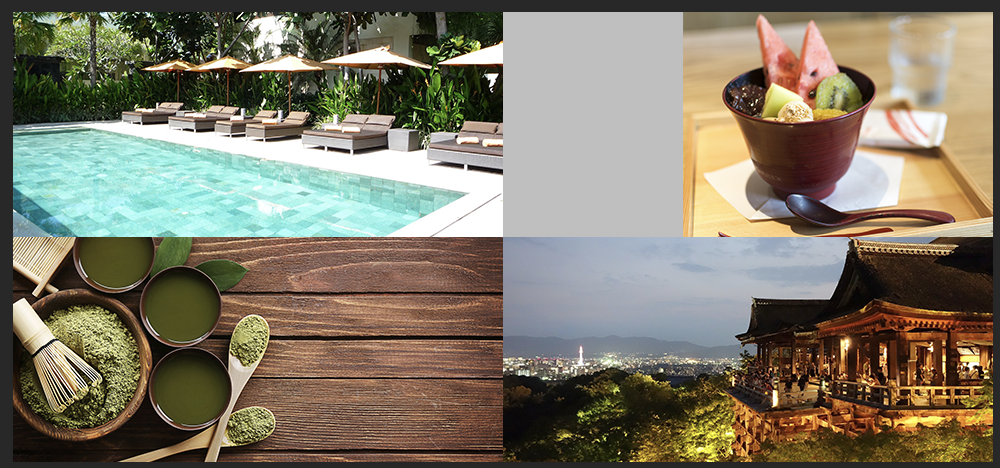
▼参考バナー

▼作成バナー

| 作り方
▼画像を入れる枠を作る
ツールボックスから「長方形ツール」を選び、写真を入れる枠を4つ作ります
↓これ(左上、右下に2つ入れた状態)

画像はスマートオブジェクトをして「長方形ツール」の中に「クリッピングマスク」で画像を入れます。
↓これ

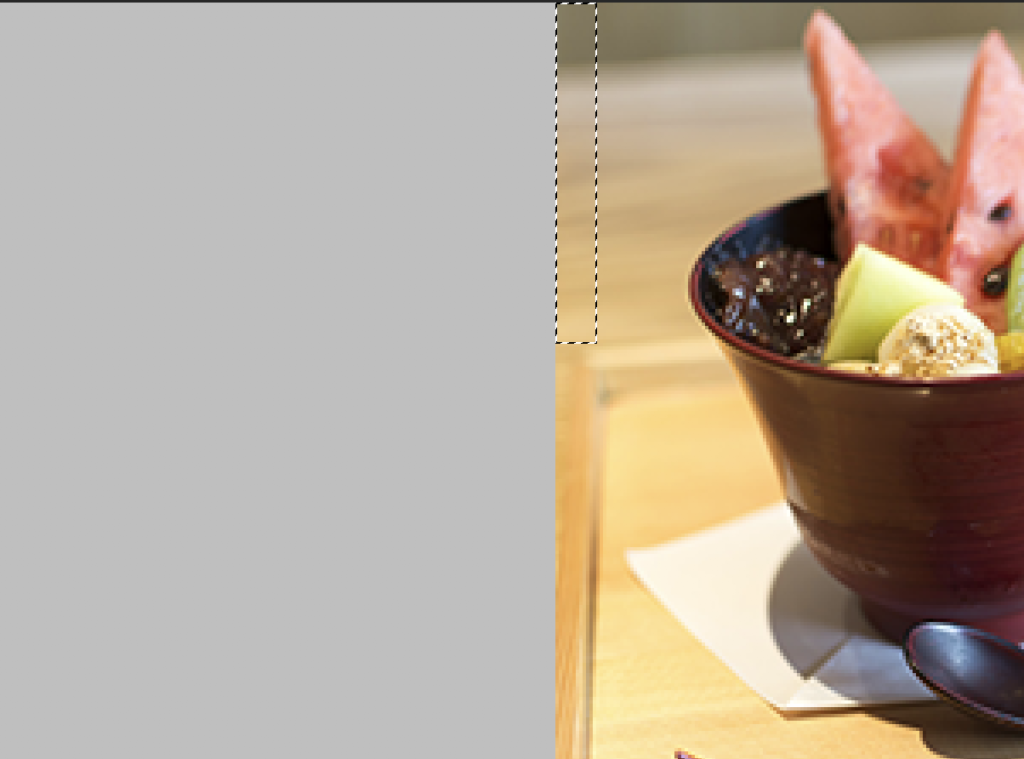
右上の画像は、サイズが足りなくて左半分背景画像がないので、作ります。
▼サイズが足りない画像を作る
長方形選択ツール ![]() を選択
を選択
似た背景の部分を選択する。
↓これ

(Mac)[option] + [command ⌘] + [◀︎] (矢印)
(Win)[Alt] + [Ctrl] + [←](矢印)
コピペされつつ進む。
↓こんな感じ

▼グラデーションの線を作る
ツールボックスで「楕円形ツール」を選び、
線:なし/塗り:白を選択して描く
↓これ。

次もツールボックスで「楕円形ツール」を選び、
線:白(太さ6px)/塗り:なしで楕円形を描く。
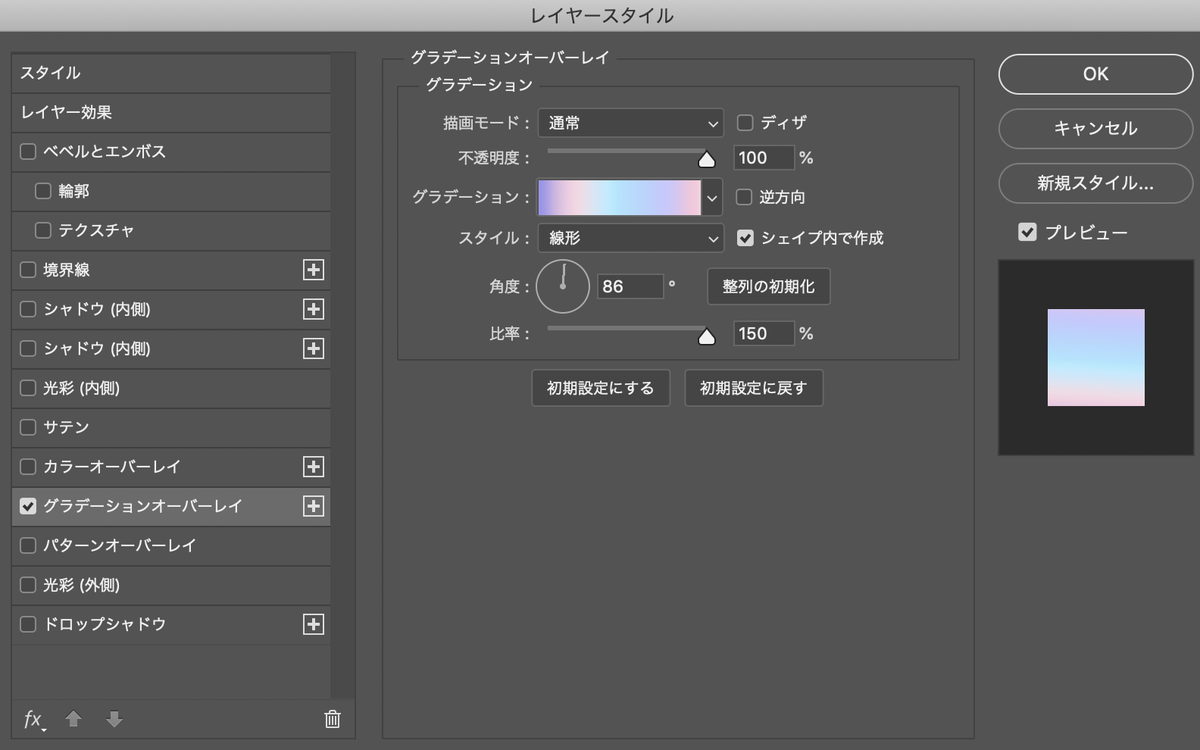
右下の 「レイヤースタイルの追加」![]() から「グラデーションオーバーレイ」にチェックを入れます。
から「グラデーションオーバーレイ」にチェックを入れます。
↓設定はこんな感じ。

- 描画モード:通常
- 不透明度:100%
- スタイル:線形、シェイプ内で作成にチェック
- 角度:86°
- 比率:150%
グラデーションの位置とカラーはお好きな感じで。
↓これ。

左から。
- カラー:#9c94ec 位置:1%
- カラー:#f4d2e2 位置:21%
- カラー:#c0eaff 位置:41%
- カラー:#ade3ff 位置:49%
- カラー:#c6c9ff 位置:77%
- カラー:#f7c6dc 位置:94%
- カラー:#f4d4e3 位置:100%
↓設定するとこんな感じ

作成した「楕円形」を選択して[command⌘] + [J](Mac)で同じものをコピーできます。(Win)は[Ctrl] + [J]
コピーしたら、「グラデーションオーバーレイ」をダブルクリックしてレイヤースタイルのウィンドウを開きます。
グラデーションの横に「逆方向」の項目があるのでチェックを入れます。
↓これ。

↓2本設定するとこんな感じ

▼テキスト配置
↓これ。

◾️設定したフォント
▼リボン配置
↓これ。

リボンの作り方はこちら↓↓↓
▼装飾
↓左右のカラフルこれ。

「ブラシツール」で1つずつ描きました。
↓これ。

オプションバーから「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選ぶ。

半径0.6pxぐらい。
↓ぼかし(ガウス)を入れるとこうなる。

ツールボックスから「多角形ツール」を選び、多角形を作成する。
↓これ。

1つ作成したら、[command⌘] + [J](Mac)で量産して配置。
↓配置するとこんな感じ。

| 感想
グラデーションで作ったカラフルな線がお気に入り。
2本中1本は逆方向に配置したのもイイ!!
逆方向に配置ではなくてもっと反対色になるように配置してもよかったかもしれない。