バナー模写22
バナー模写22回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

▼苦労したところ
前回のバナー模写21回目と同じく、図形を描くところですかね。
▼図形を描く1

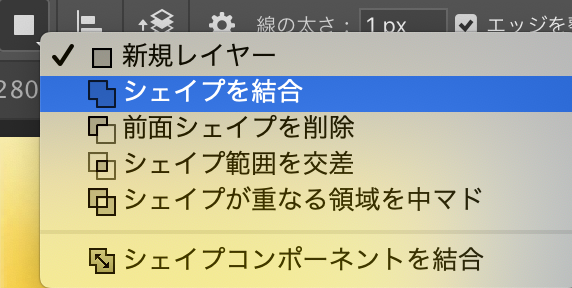
「長方形ツール」を描いて上のツールから「シェイプを結合」を選ぶ

楕円形ツールで上下のカーブ部分を描く。
はみ出た部分は、レイヤーマスクを追加して消す。
※「黒色」にしてブラシツールでなぞると消えます。
赤い部分は背景が透けているので、描画モードを「乗算」に変えました。

▼図形を描く2
この部分

「長方形ツール」で描いて、三角形で消すイメージです。
こんな感じ。

上のツールから「前面シェイプを削除」を選んで「多角形ツール」を選び、上のツールの「角数」を3にすると三角形が描けます。
ここの色は参考バナーだと透明ですが、透明にすると文字が見えにくくなるので、暗めの色を塗って「描画モード」を「乗算」にしました。
▼星を描く
「多角形ツール」を選び、上のツールから「角数」に「5」を入力
どこでもいいので画像をクリック
星にチェックを入れて、辺のくぼみを適当な数値にすると星が描けます。

▼感想
前回のバナー模写21回目よりは簡単でした。
ゆがみとか入れていないので。
ハンバーガー食べたくなった。。。