バナー模写26
バナー模写26目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

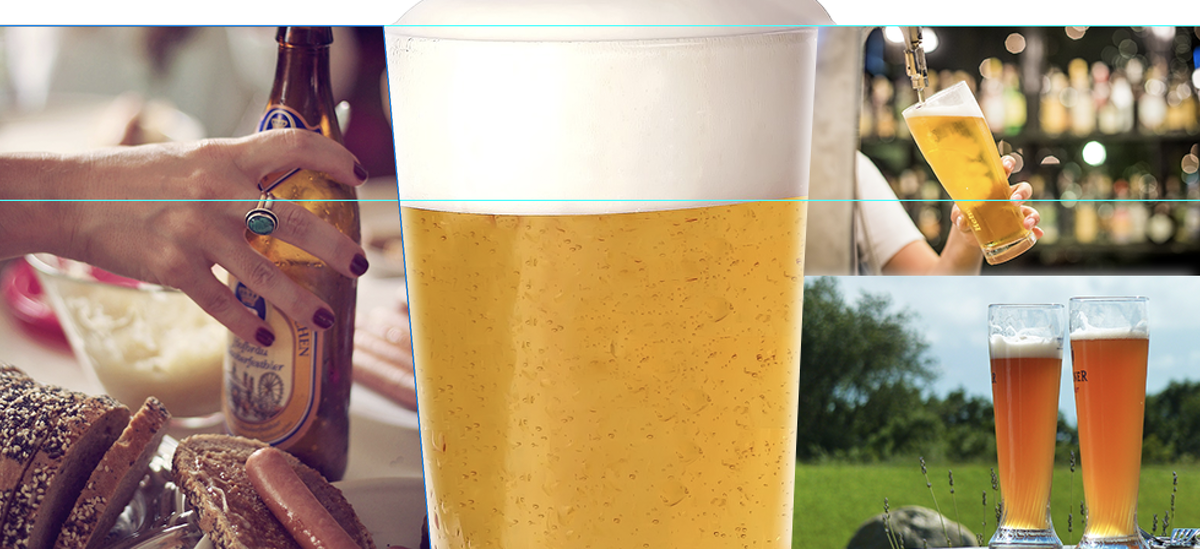
▼作成バナー

| 作り方
まずはビールの画像を置きます。
↓この部分

水色の線はガイド線です。
上のガイド線は、左右の写真の高さ、下のガイド線は泡の位置を測るために置きました。
▼長方形ツール
長方形ツールで画像を入れる枠を作る
↓このグレーの部分

少し斜めにするには、「長方形ツール」を選択したまま
上部のメニューから「編集」→「パスを変形」→「ゆがみ」で辺の長さが異なる長方形を作ることが出来ます。

長方形ツールの枠を作ったら、中に画像を入れていきます。
▼クリッピングマスクを作成
長方形ツールの上のレイヤーに画像を置きます。

画像は長方形ツールからはみ出している感じになってます。

レイヤー5のサムネイル画像より右側を右クリックするとメニューが出るので、
「クリッピングマスクの作成」を押します。
↓右クリックすると出るメニュー

レイヤー5が少し変わりました。

画像も枠にぴったりとハマって、はみ出さなくなりました。

右側も同じように画像をはめます。

参考バナーはビールの左右がうっすら白っぽくなっているので、
これを入れます。
▼ドロップシャドウ
ビールに入れるのではなく、長方形ツールに入れようと思います。
まずは右側の2つの長方形ツールにかけます。
レイヤーの中で「ドロップシャドウ」をかけたい「長方形」を選択します。
レイヤーの下にある「レイヤースタイルを追加」 ![]() を押す
を押す
「ドロップシャドウ」を選択(チェックを入れる)
数値は・・・感覚で!

- 描画モード:通常
- カラー:ホワイト
- 不透明度:88%
- 角度:0度
- 包括光源を使用にチェック
- 距離:6px
- スプレッド:0%
- サイズ:13px
レイヤースタイルをコピーして違う長方形ツールに貼り付けることで、同じレイヤースタイルを再現することができます。
↓レイヤーを右クリックすると出るメニューです。

左側の長方形ツールにもそのままコピーしてもOKですが、
光の方向など一部修正する必要があります。
↓左側の長方形ツールのドロップシャドウ

- 描画モード:通常
- カラー:ホワイト
- 不透明度:88%
- 角度:180度
- 包括光源を使用のチェックを外す
- 距離:6px
- スプレッド:0%
- サイズ:13px
※包括光源のチェックを外さないと、角度が他にかけたドロップシャドウに連動してしまいます。
↓ドロップシャドウをかけ終わったのがこちら。

次はテキストを入れていきます。

参考バナーは文字だけだったのですが、背景画像に色々あって読みにくいので、文字にドロップシャドウをかけました。
↓ドロップシャドウをかけると

文字にドロップシャドウをかける場合も長方形ツールにかけたものとやり方は同じです。
↓テキストを入れるとこんな感じに。

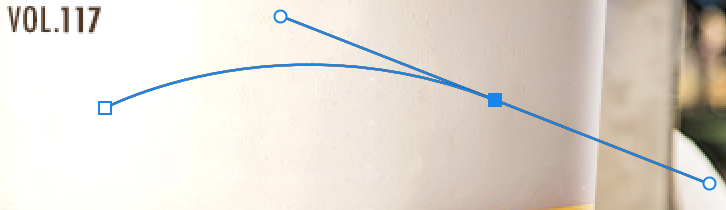
▼文字を湾曲させる
↓この部分

左のメニューから「パスツール」 ![]() を選択
を選択
上部のメニューで「ツールモード」で「パス」を選択

曲線を描く。

左メニューから「横書き文字ツール」 ![]() を選択
を選択
マウスカーソルが下の画像のようになったところでクリックするとペンツールで描いた線に沿ってテキストを湾曲させることができます。
↓マウスカーソルが変わったところ

▼星マーク作成
↓この部分

▼リボン作成
↓この部分

麦芽の画像を配置して完成!!
▼感想
作り終わってみて、ビール上部の泡の部分が少し右にはみ出し過ぎているかな・・・と。少し消した方がよかったかな!?
背景画像とビール画像が浮いてしまっているような気がする。
バナー模写25
バナー模写25回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

| 作り方
▼グラデーションツール

文字をコーヒーの上に置きたかったので、背景画像を右寄りにしました。
左側が少し空いてしまっているので、背景画像を複製して、下にも同じ画像を置きます。
↓こんな感じ。

このままだと境目がくっきりしているので、「グラデーションツール」を使って境目を馴染ませていきます。
馴染ませたい方の画像(上の背景画像)を選択して、
「レイヤーマスクを追加」![]() を押す。
を押す。

右側のレイヤーマスクを選択した状態でグラデーションツール ![]() を選択。
を選択。

上のメニューバーから黒→透明のグラデーションを選ぶ。
Shiftを押しながら消したい方向にドラッグすると、直線的にグラデーションをかけることが出来ます。

これで境目がわからなくなりました!
下の背景画像を非表示にすると↓↓↓になっています。

あとはテキストを入力、配置して完成!!
▼感想
このバナーの制作は簡単な方だなぁと。
ただ、背景画像を選ぶのが難しかった。
カフェっぽい画像はたくさんあるけれど、参考バナーと同じような配置の画像はなかなか見つけられなかった。
見つけた画像は、参考バナーよりもシックな感じで好きです。
バナー模写24
バナー模写24回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

※竹田城跡、但馬の画像ではありません。
| 作り方
▼楕円ツール
↓この部分

楕円形ツールで円を描く。(塗り:白 線の色:67c9e4 太さ:6px)
▼楕円形ツール 点線
↓この部分(中の点線部分)

楕円形ツールで円を描く(塗り:なし 線の色:67c9e4 太さ:1px)
上部のメニューバーから「シェイプの線の種類を設定」から点線を選ぶ。
点線のダッシュ部分と空白の間隔は下の「詳細オプション」から決めることができる。

今回はダッシュ:4、間隔:4で作成しました。

▼レイヤーの描画モード
↓この部分

太陽部分は鉛筆ツールで描きました。
山だけ背景が少し透けているようにしています。
↓元の山画像はこれ。

レイヤーの描画モードはすぐ下のレイヤーの影響を受けるため、レイヤーの順番が大事になります。
この場合、
①(一番上のレイヤー)山
② 太陽
③ 楕円形ツール(点線)
④ 楕円形ツール
⑤(一番下のレイヤー)背景
にしています。
このままレイヤーの描画モードを設定しても④の楕円形ツールの白塗りの影響を受けます。
※②太陽は鉛筆で描いたところ以外は透明なので影響を受けない。
※③楕円形ツール(点線)も塗りなしで描いているので、点線の部分以外透明。
なので、山の画像のすぐ下に背景画像を入れます。
大きいサイズのまま入れてしまうと、透明部分に背景画像が入ってしまうので、山の画像のサイズだけにします。
背景画像を選択したまま「Ctrl+J」を押すと背景を複製出来ます。
複製したら長方形選択ツール![]() で大まかに山の画像の周りを選択します。
で大まかに山の画像の周りを選択します。
右下の「レイヤーマスクを追加」![]() で選択外の部分を見えなくします。
で選択外の部分を見えなくします。
レイヤーマスクの方を選択して、更に余計なところを「ブラシツール」の黒色で塗っていきます。

山の画像を選択し、描画モードを「オーバーレイ」にすると出来上がり!

▼パスツール
↓この部分

パスツール ![]() を選択します。
を選択します。
上のメニューバーのパスツールマークの隣を「シェイプ」にします。

点線で描いてあるので、上部のメニューから点線を選択。

参考バナーをなぞって雲を作ります。
出来たら、「Ctrl+J」で雲のシェイプを複製して影の部分を作ります。
同じ雲のシェイプが2つある内、下層のレイヤーに影の網目模様をつけます。
↓この部分

パスツール ![]() を選択して「塗り」を水色(#69cce9)に変更
を選択して「塗り」を水色(#69cce9)に変更

対象のシェイプを選択した状態で、「レイヤースタイルを追加」 ![]() を押します。
を押します。
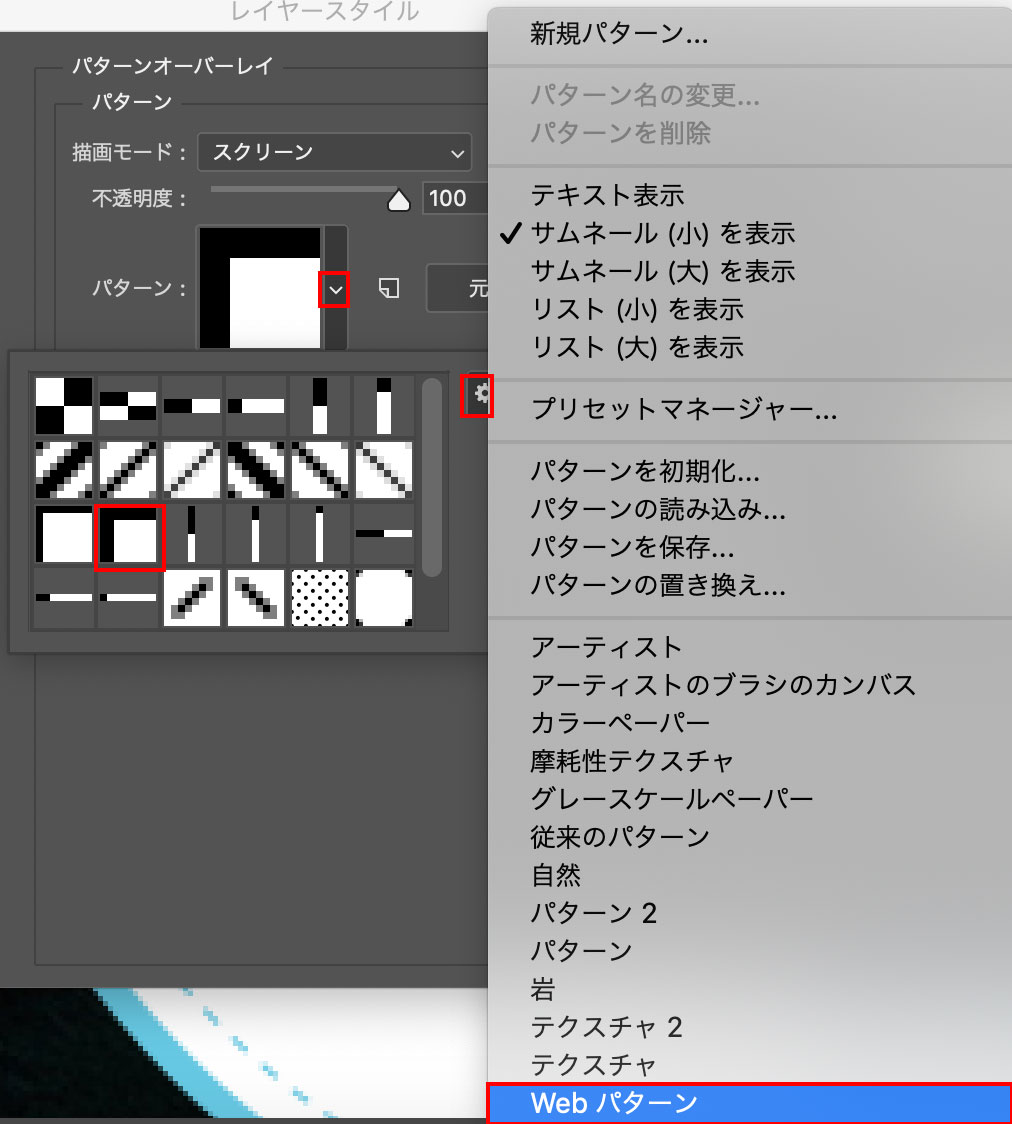
「パターンオーバーレイ」にチェックを入れる。

「パターン」横の「v」を押す。
歯車のマークから「Webパターン」を選ぶ。
上から3段目、左から2番目を選択。
色も少しだけグレーとイエローが混じったような色だったので、
「カラーオーバーレイ」にもチェックを入れる。
「描画モード:通常」「色:#c6c7b0」「不透明度:24%」に設定。
雲の影の位置を調整して完成!
▼YUME TAJIMA部分
↓この部分

上の太陽、右の人と建物、下の動物は「鉛筆ツール」で手書きしたので説明は省きます。
まずは「楕円形ツール」で円を描く。(塗り:白 線:#0f933d 2px)
線の外側が少し白い色が入っているので、「レイヤースタイルの追加」で「境界線」にチェックを入れる。
数値は↓↓↓↓を参考に。

あとは楕円形を複数作っていく!


太陽を手書きで描いて、テキストを入れる

また楕円形付け足していく


牛を手書きで描く。

右側に人と建物を描いて完成!!

▼感想
山の画像が背景のオーバーレイで水色がグラデーションになっているのがいい感じでお気に入り。
手書きの部分は上手く描けない。
斜めの線は鉛筆ツールだとガタガタになってしまうので、
シェイプツールを使って描いた方が綺麗に描けるのかな。
それはそれで面倒だなぁ・・・。
他のやり方も見つけたいな。
バナー模写23
バナー模写23回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

| 作り方
半分より下の白っぽい背景は、長方形ツールで枠を作って白に少し黄色を入れた色にする。
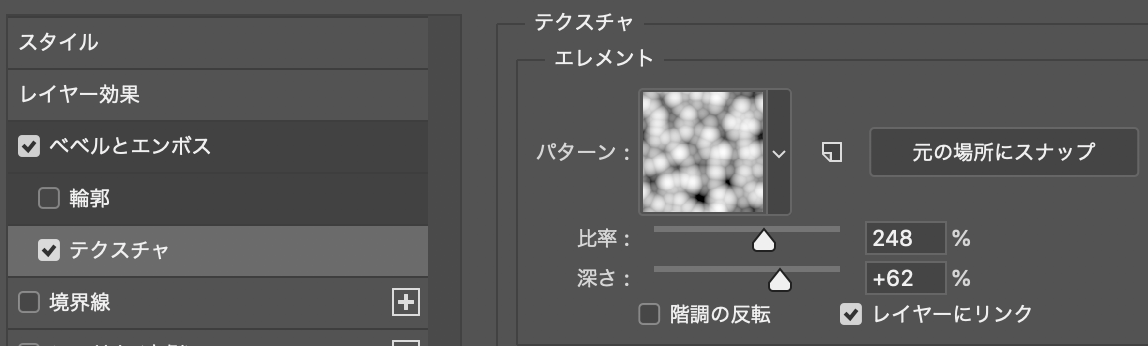
少しザラザラしているようなテスクチャだったので、「レイヤースタイルの追加」で「ベベルとエンボス」と「テスクチャ」にチェックを入れる。
「テスクチャ」は摩耗性テスクチャの「紙やすり」を選びました。
▼テスクチャ

- 1. テスクチャを選択
- 2. パターン横の「v」を押してメニューを出す
- 3. 摩耗性テスクチャを選ぶ
- 4. 8個テスクチャが並んでいる中の最後のものが「紙やすり」なので選ぶ
▼中央下の画像
↓この部分

参考バナーと同じような画像がなかったので、五重塔をカラフルに塗ってみました!
旗は同じような画像があったので、それを配置。
▼カーブの道
↓この部分

ラインツールで縦の直線を引いてから、上部のメニューから
「編集」→「変形」→「ワープ」でカーブを作っていきます。

▼フィルターギャラリー
↓この部分

ブラシツールで「ソフト円ブラシ」を選び、描く。

上部の「フィルター」から「フィルターギャラリー」を選ぶ

フィルターギャラリーから「粗いパステル画」を選択。右側の数値はお好みで。

▼感想
中央下の画像がなくて五重塔に色を塗ろうと思うまで時間がかかってしまった。
同じような画像がない時の自分なりの工夫の引き出しを増やしていきたい。
バナー模写22
バナー模写22回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

▼苦労したところ
前回のバナー模写21回目と同じく、図形を描くところですかね。
▼図形を描く1

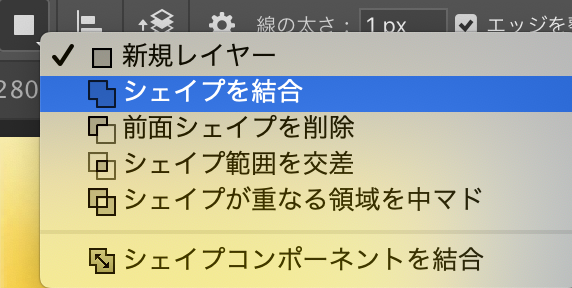
「長方形ツール」を描いて上のツールから「シェイプを結合」を選ぶ

楕円形ツールで上下のカーブ部分を描く。
はみ出た部分は、レイヤーマスクを追加して消す。
※「黒色」にしてブラシツールでなぞると消えます。
赤い部分は背景が透けているので、描画モードを「乗算」に変えました。

▼図形を描く2
この部分

「長方形ツール」で描いて、三角形で消すイメージです。
こんな感じ。

上のツールから「前面シェイプを削除」を選んで「多角形ツール」を選び、上のツールの「角数」を3にすると三角形が描けます。
ここの色は参考バナーだと透明ですが、透明にすると文字が見えにくくなるので、暗めの色を塗って「描画モード」を「乗算」にしました。
▼星を描く
「多角形ツール」を選び、上のツールから「角数」に「5」を入力
どこでもいいので画像をクリック
星にチェックを入れて、辺のくぼみを適当な数値にすると星が描けます。

▼感想
前回のバナー模写21回目よりは簡単でした。
ゆがみとか入れていないので。
ハンバーガー食べたくなった。。。
バナー模写21
バナー模写21回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

▼苦労したところ
「AUTUMN SWEETS」が書いてあるところの形を描くのが苦労した。
パスツールで描いてみたところ、線がガタガタになってしまうので、
「長方形ツール」と「楕円形ツール」を使い描きました。
余分な線が出てくるので、レイヤーマスクを追加して消したりしながら。
もっと簡単に描く方法があると思うけど、今はこれが精一杯。
「編集」→「パスを編集」→「ゆがみ」でカーブつけてます!
レイヤーマスクを外すとこんな感じ。

▼塗り
色を塗る時も「クイック選択ツール」や「自動選択ツール」を使って塗ることも出来たけれど、線の境界線がうまく塗れていないので、「ブラシツール」で塗りました。
フチの線がちょっと太いから出来たけれど、細い線だとこの方法は難しいと思う。
▼お椀の作り方
これ。

「楕円形ツール」と「長方形ツール」を使って作ります。
① 楕円形ツールで丸を描く
② 上のメニューから前面シェイプを削除を選ぶ

③ 長方形ツールで消したい丸の範囲を選ぶ
④ お椀の底の部分を長方形ツールで描く
この場合、普通に描いても出来ますが、上のメニューから「シェイプを結合」を選んで「長方形ツール」で描きました。

▼感想
パスツール、鉛筆ツールなどを使って描いた斜めの線はどうしてもガタガタになる!
楕円形ツールなどのシェイプ?を使った方が線を綺麗に描くことができることを知った。
バナー模写20
バナー模写20回目
参考サイトは「マイフェバ」さんのメインビジュアル紹介サイトさんです。
▼参考バナー

▼作成バナー

▼苦労したところ
背景だけピントぼぼかすところ!
まず、左のメニューから「クイック選択ツール」でピントをぼかしたくない桜餅とお皿を選択します。
選択し終わったら画像を右クリックで「選択範囲をコピーしたレイヤー」を選択します。
上のレイヤーにお皿と桜餅だけの画像、下に元の画像がある状態になります。

下のレイヤー(この場合、レイヤー2)は上のメニューから
「フィルター」→「ぼかし」→「ぼかし(ガウス)
(適当な数値。この場合は3.2pixel)を設定するとぼかせます。
更に画像にテスクチャ?模様が入っていたので、右下の![]()
「レイヤースタイルの追加」から「ベベルとエンボス」「テスクチャ」にチェックを入れます。
テスクチャの中でパターンを選ぶことが出来ます。

選んだパターンは「パターン」の「分子」を選びました。数値は画像を参考に。
パターン横の▼から色々なテスクチャを選択出来ます。
右側の歯車を押すと更にアーティスト、カラーペーパーなど色々なパターンがあります。今回は「パターン」を選んでいます。

▼気がついたこと
背景と画像を置いてみると、背景の色が明るいため白い文字のテキストが見えにくいことに気がつきました。
参考バナーにはなかったけれど、レイヤースタイルの追加で境界線を1pxグレー色で外側に追加しました。
▼なぜ境界線グレーを入れたか?
最初は黒色の境界線を入れましたが、黒が強すぎる感じがしたので、
ちょっと薄めてみようかなぐらいの感じだったのと、
ファッションでグレー×ピンクの組み合わせとかあるなぁ〜って思ったためです。
▼気になるところ
完成させた後、更に気になることが出てきました。
この画像、春じゃない!?
桜餅だし、桜の花びらあるし。

春っぽく変更してみました。
▼変更したところ
・テキストを冬から春に変更
・散りばめられている雪の結晶を花びらに変更
・境界線の色をグレーからピンクっぽくしました。
・春っぽくドロップシャドウを入れました。
(下の画像は「春の京都へ」のドロップシャドウ)

▼感想
今までテキストの装飾など参考バナーと同じに作ってきましたが、
20回目で画像に合わせてテキストの装飾などを自分なりに考えて少し変更してみました。
一歩進んだかな!?